Documentation Ninja Tricks: Changing Text on a Web Page for a Screenshot
One of the worst parts about using screenshots in your documentation is getting rid of sensitive information that you don't want showing up in your documentation. This could be names, email addresses, or anything else you don't want showing up.
The best approach is to have a website that is filled with dummy data. If all of the information is dummy data then getting screenshots will be a lot easier.
But that isn't always possible. Sometimes the screenshot you need to get has information that you don't want to show up.
One option is to blur the information. ScreenSteps has a handy blur tool that make this easy.
But what if you want to change the sensitive information? Here is a handy trick that will let you change the text on a web page and get the screenshot you want.

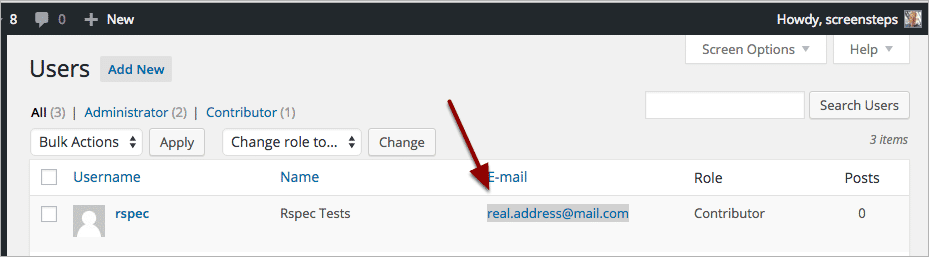
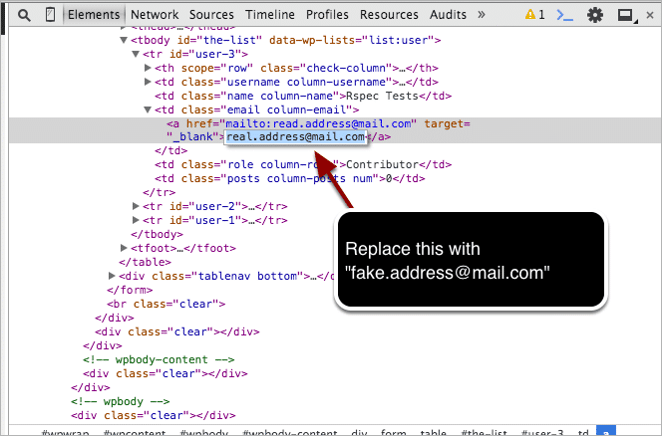
The screenshot about shows the email address that we want to change. This is being shown inside of Google Chrome on a Mac, but the same technique should work in most browsers.
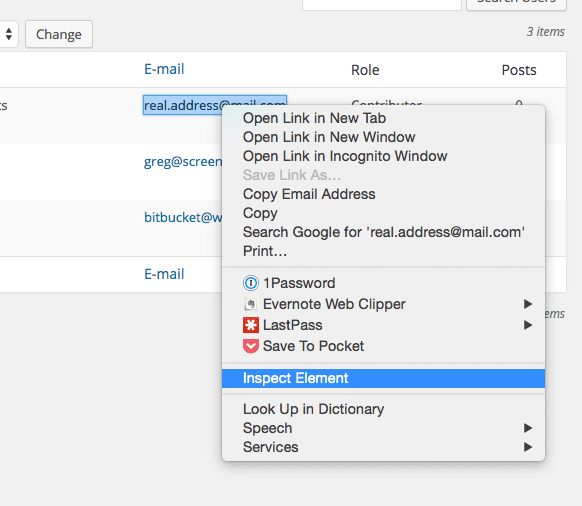
Right Click and Select "Inspect Element"

Right click on the email address and select Inspect Element.
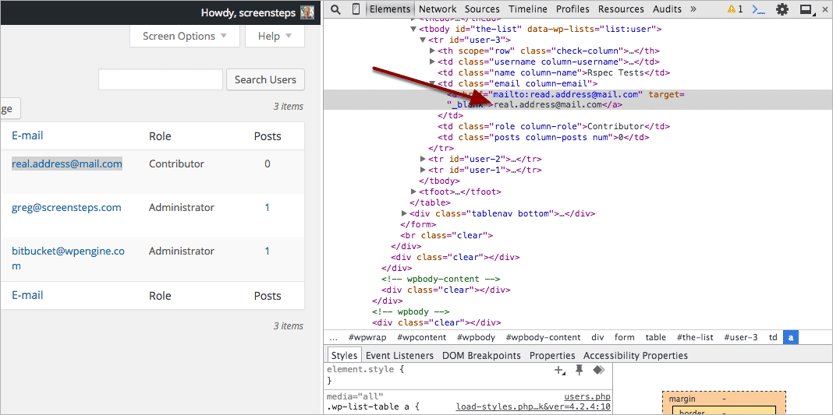
You will see a lot of HTML code. Double click on the text you want to change.

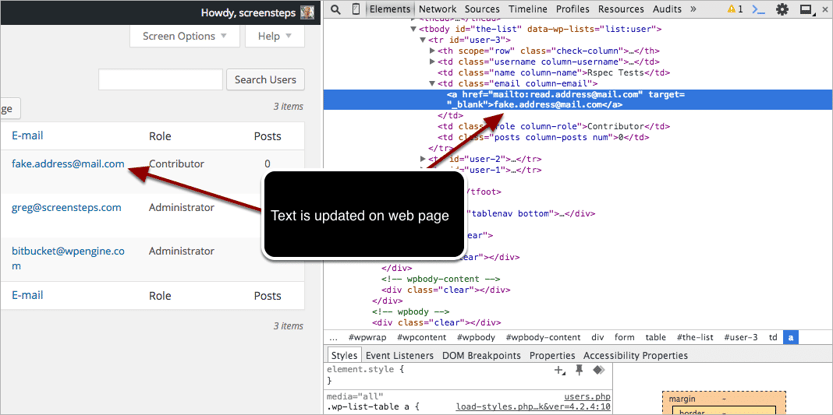
Then type in the new text and hit return.


That's it. Now, it is important to understand that as soon as you reload the web page your changes will be gone. So if you have to change a lot of values this may not make sense. But if you just need to change one or two text strings it can be a handy trick.