Pruning the ScreenSteps Knowledge Base
We are getting ready to release an update to the ScreenSteps template.

Going through this redesign gave us an opportunity to review all of our documentation and prune our knowledge base—which, as you already know from your experience, can be quite a project. Clearing out irrelevant articles, reorganizing content, and consolidating materials is no small task when a knowledge base has hundreds of articles.
Step 1—Consolidating articles using a new article type
The first task was to consolidate articles.
Some articles are pretty straight forward. Other articles are not.
For example, the procedures for setting up Single Sign-on are not very straight forward and can be quite difficult to document in a reader-friendly way. The steps differ depending on whether you are setting up SSO with Azure Active Directory, Google Apps, or Salesforce (or something else). And even if you were to choose Google Apps, the procedure might still change depending on other variables such as whether you want to set up the endpoint at the site level or the account level.
The result was dozens of articles in our knowledge base that were difficult to follow and led to a lot of confusion from our customers.
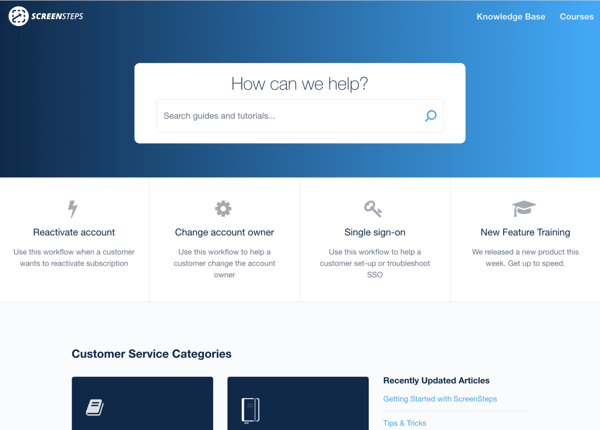
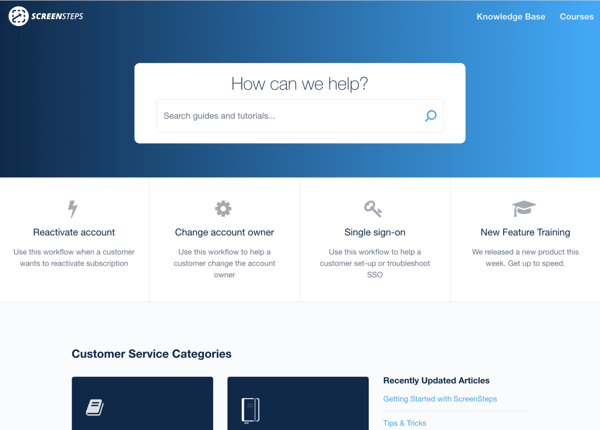
So, our team created a new article type (Workflow) to consolidate about 20 articles into 1 article (see below).
A workflow article shows different instructions based on what is selected by the end user.
Now, when a customer needs to set up Single Sign-on, our support team doesn't need to ask follow-up questions to figure out exactly which article to send—there is just one choice. And when our customers search our help site, there's only one article they need to look at. Everything is available from this one article.
Not only does that make things more clear for customers, but it also helps me clean up the knowledge base.
Step 2—Reorganizing the knowledge base with a staging site
After consolidating several articles, it was time to rearrange content.
First, I exported all of the content out as a CSV file and tried to manage using a spreadsheet; however, I found that I don't work very well with a list of words—so that didn't help.
Then I tried doing it visually in Keynote (Mac's version of PowerPoint). I created boxes to represent manuals and chapters, and then I added text boxes for article titles. But that didn't work well either and just turned into a bunch of extra work.
I finally decided that the best way for me to manage what needs pruning, updating, and merging was to create a staging site in our ScreenSteps account and duplicate all of the content from our live site at help.screensteps.com.
With the staging site, I could move content around, delete content, merge content and see a real-time version of what the knowledge base will look like. I realized that I need to see what the published version will look like as I make changes, and creating a staging site allowed for me to do that.
Once I get the staging site just how I want, I will spend an evening applying those changes to the live ScreenSteps knowledge base.
In the next few weeks, you'll see a slick new ScreenSteps help site. And in the next few months, you'll be able to take advantage of some great new features that will help you revamp your knowledge base and give your end users a terrific experience.
Want to see how ScreenSteps Knowledge Base Software supports your employees and customers? Schedule a demo today!