Creating a Web Knowledge Base? - Add Screen Captures to Increase Effectiveness
 Using a web knowledge base to answer customer questions can be a tremendous resource. They are easy to access and easy to update.
Using a web knowledge base to answer customer questions can be a tremendous resource. They are easy to access and easy to update.
Most web knowledge base articles are text based, however. Adding screen captures or other visual elements to your knowledge base articles can dramatically improve the results your knowledge base delivers. Most people think that it is just because the articles are more clear (visual information makes instructions easier to follow). But they also affect the user's decision making when they are determining whether or not to read an article. Let's look at why that is.
Knowledge bases usually contain "how-to" type articles. When a user views an article in your knowledge base they need to quickly answer two questions in their mind:
- Does the knowledge base article apply to me?
- Is the knowledge base article current?
Adding screen captures to your articles helps them answer these questions instantly.
Does The Knowledge Base Article Apply to Me?
By just adding a few screen captures the user can instantly see:
- Where the starting point of the article is
Are there certain requirements that need to be met before you can use the information in the article? For example, if your article covers a function of Excel, does the user need to have imported some data before they can do what is described in the article? A screenshot of Excel with the data already imported will communicate that immediately. - What part of the application the knowledge base article applies to
If the application you are supporting has multiple screens, a screen capture will instantly communicate what part of the application the article covers. - What type of result the knowledge base article instructions will produce
If the user can see an image of the end result the article produces they can quickly decide if that is the result they are after.
Is The Knowledge Base Article Current?
This is probably the most important question you can answer. There is nothing more frustrating for your users then to follow the directions in your knowledge base only to discover that the instructions no longer apply to the version of the software they are using. Screen captures help the user quickly determine whether the version of the software that is described in the knowledge base article matches the version that they have. This saves a lot of frustration and lot of confused email/calls to technical support.

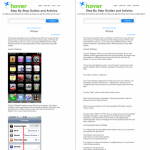
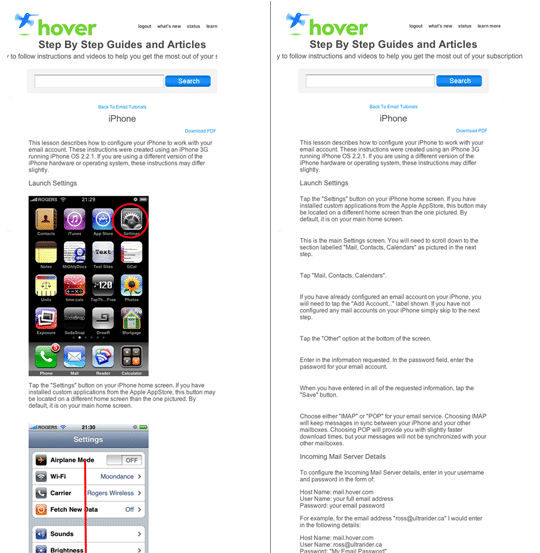
Visual Knowledge Base Example
Here is the same article both with and without screen captures. Notice how much more information is communicated with the simple addition of visual elements. (Knowledge base example taken from http://help.hover.com)
Conclusion
If users can determine that an article is applicable to them then they are much more likely to put the effort into reading it. by adding screen captures you can help your users make that decision in less time and get them to engage more quickly. This will dramatically increase the effectiveness of your knowledge base.
Download the free webinar to learn why your documentation/knowledge base is ineffective and what simple steps you can take to improve it.

