How to Convert Articles With Foldable Sections Into Workflow Articles
The ScreenSteps knowledge base has an article that explains how to download the desktop editor.
Since ScreenSteps customers have one of two operating systems (Mac or Windows), we needed to create an article that would show customers how to download the desktop editor for either of those two systems.
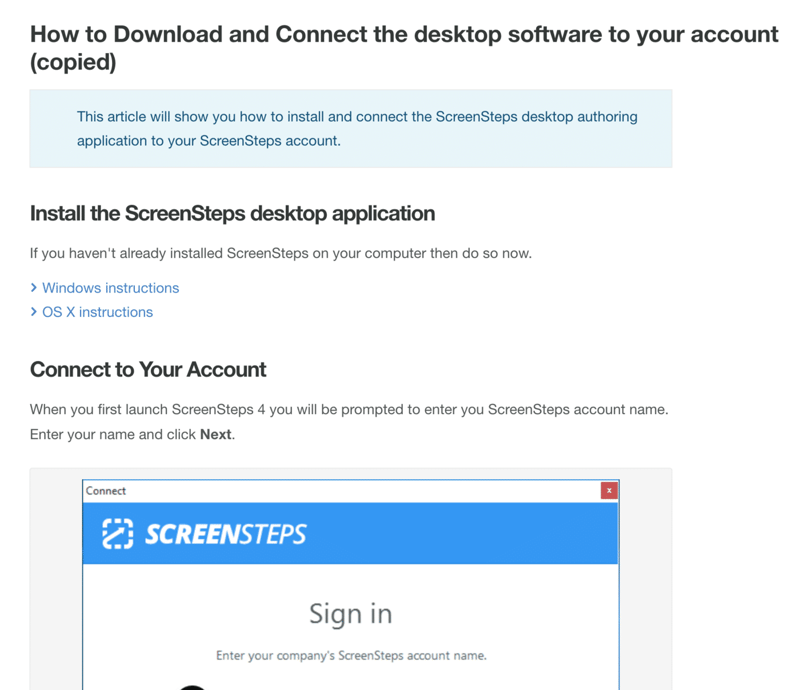
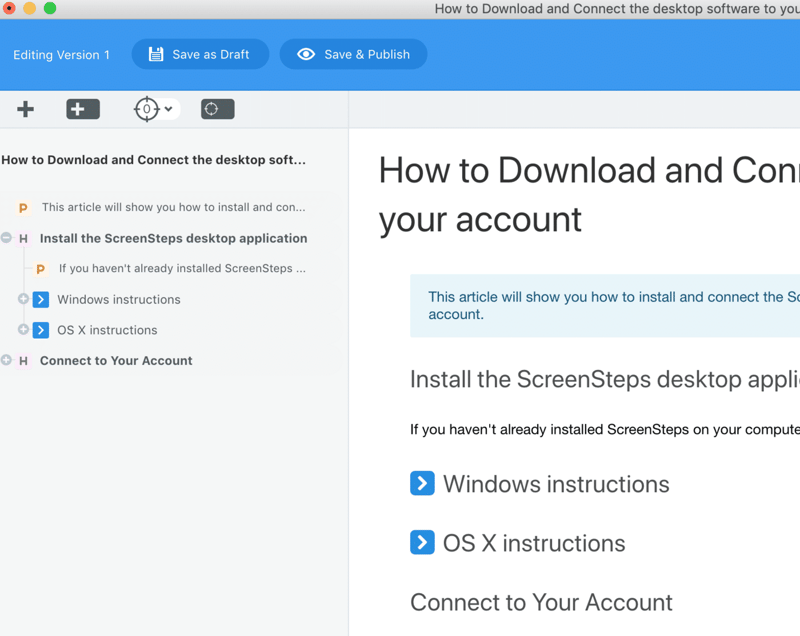
It looked like this...

We used foldable sections
Not sure if you noticed, but there are two foldable sections in this article, each with instructions for downloading the desktop editor in a different system.
The foldable sections worked well, but we noticed that sometimes, customers missed them and might be a little confused as to what they should do. That could result in an email to our support team, or to an unfavorable experience by the customer.
We converted it to a workflow article
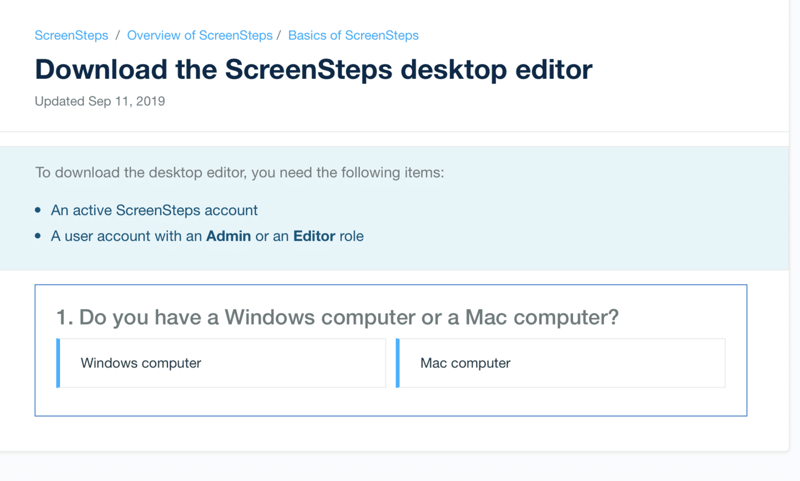
So, I decided to turn this article into a workflow article. I replaced the foldable sections with a question, "Do you have a Windows computer or a Mac computer?"

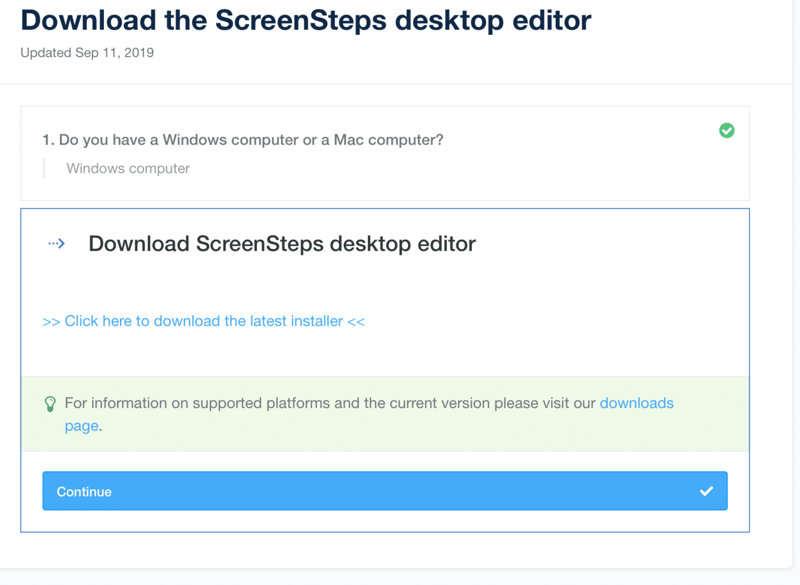
That's a pretty easy question to answer! And there's no way to skip it because that's all that appears at first. Once an option is selected, the next screen shows the link to download the editor.

How to convert your foldable sections into workflow articles
At the bottom of this blog post is a video where I walk through the entire process. I'm also going to explain it here in case you prefer reading how it's done.
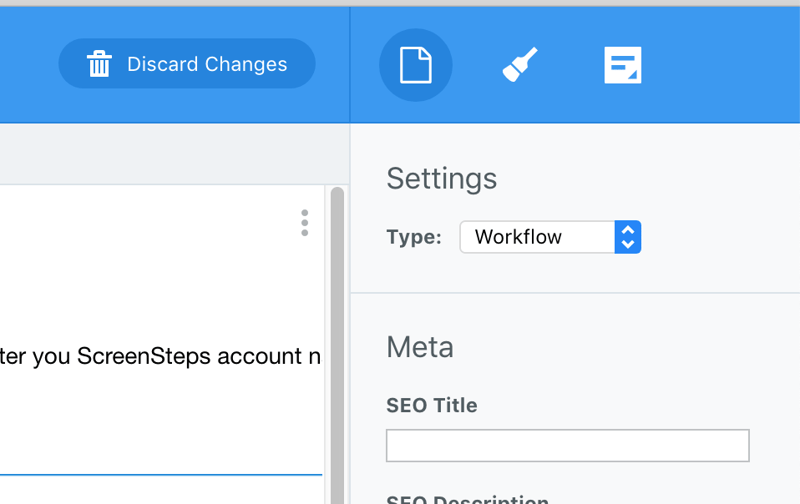
Step 1 – Turn your article into a Workflow article
If you are converting an article into a Workflow article, you will need to select "Workflow" from the Settings area.

Once you turn the article into a Workflow article, there's no going back.
Step 1 – Add a Question Block (and write your question)
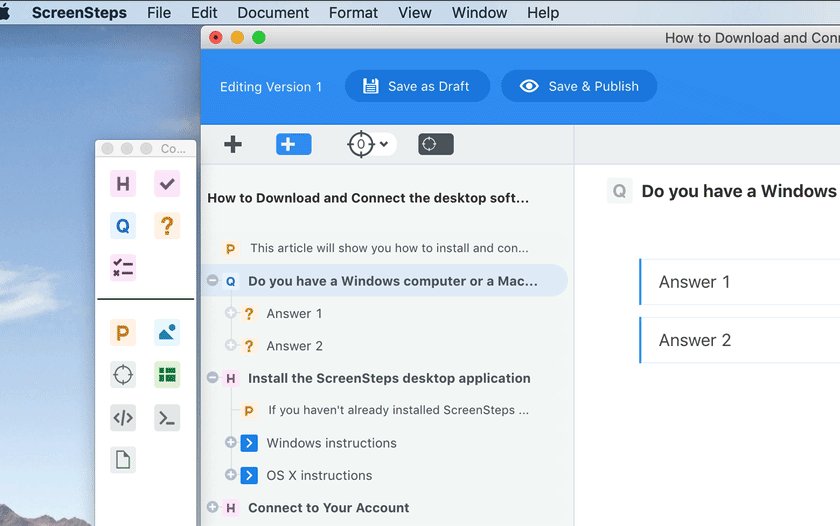
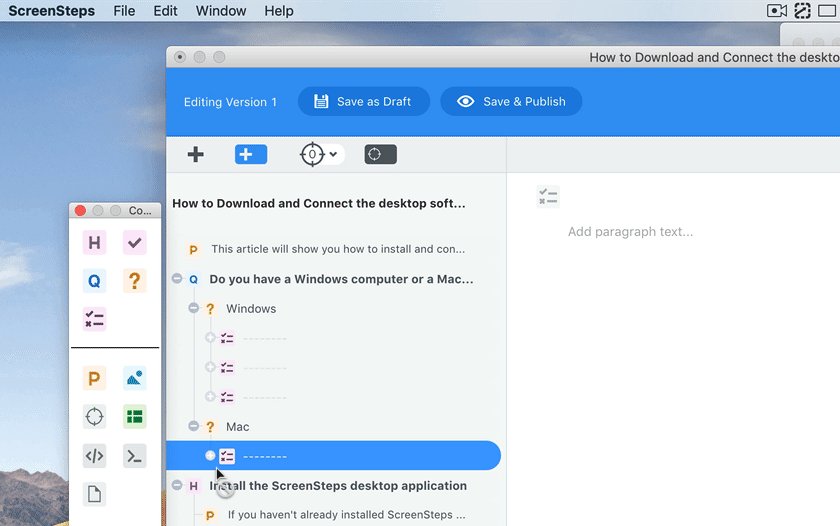
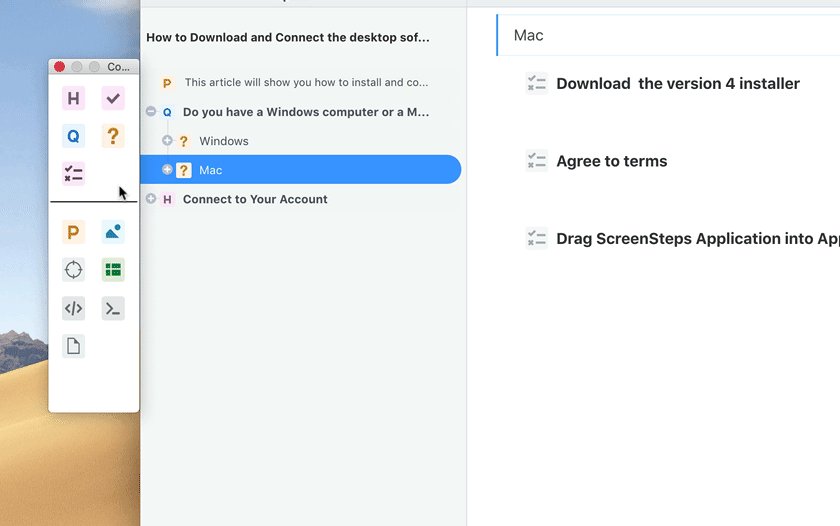
Here's what the article looks like in the desktop editor before making it a workflow article:

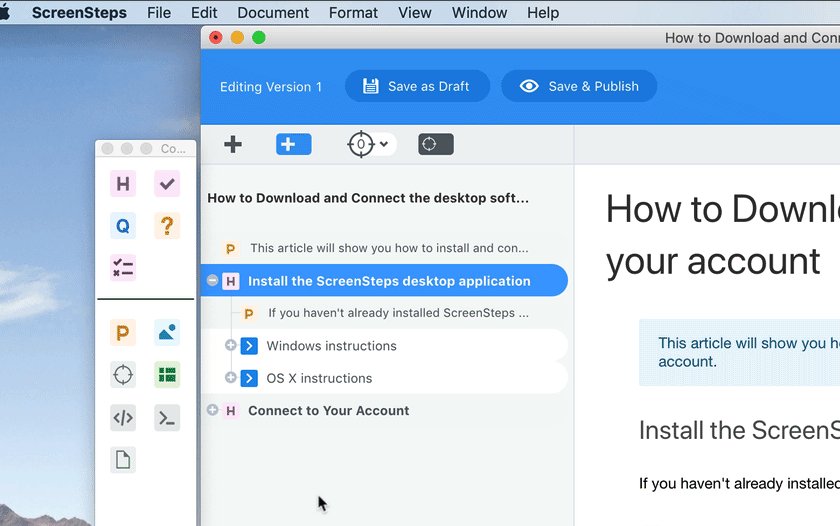
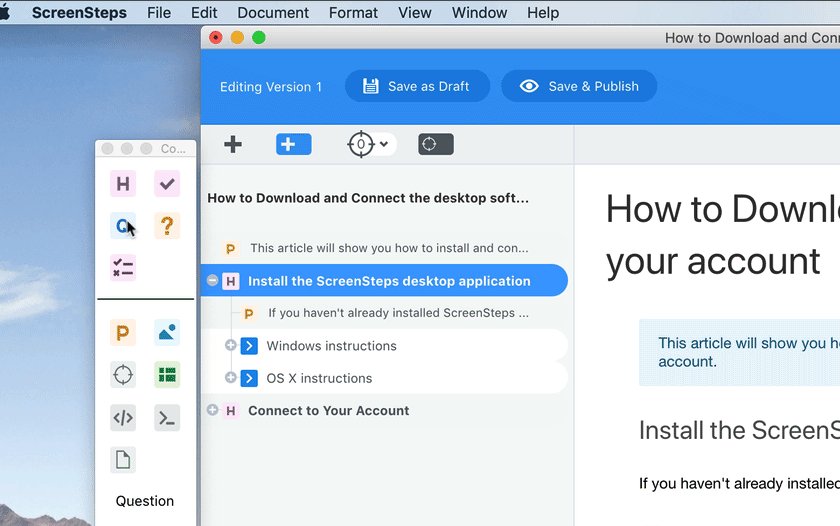
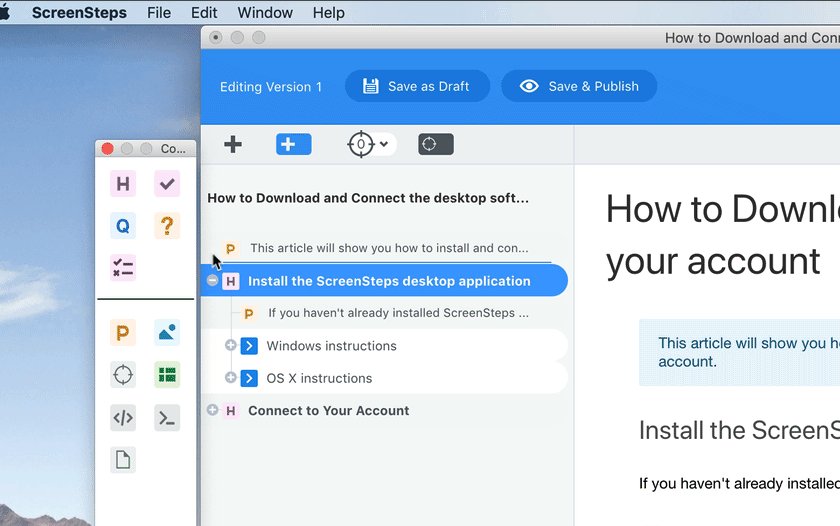
I'm going to drag and drop a question block that will eventually replace those foldable sections. I added the question, "Do you have a Windows computer or a Mac computer?"

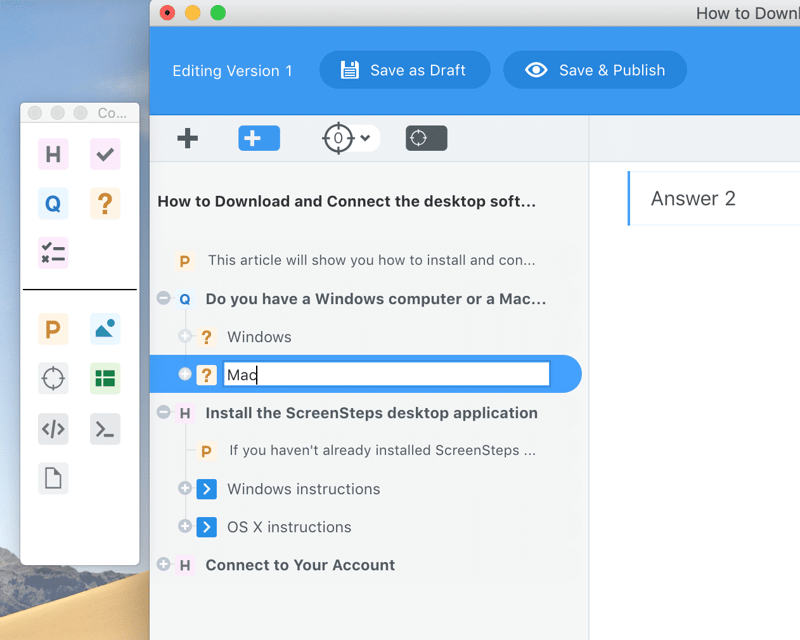
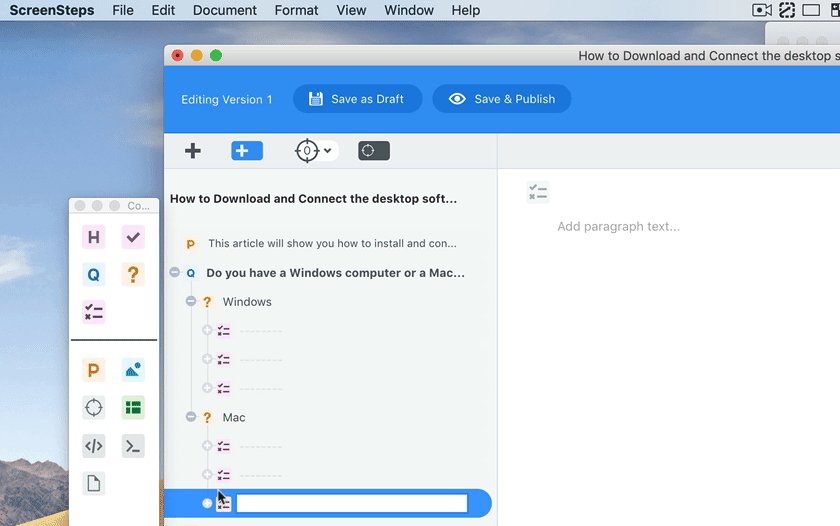
Step 2 – Write your answers
When you add Question Blocks, ScreenSteps automatically adds two Answer Blocks underneath.
In this example, I only have two answers: Windows or Mac. But when you convert your articles with foldable sections, don't think that you're limited to two options. You can have as many options (i.e. answers) as you'd like.

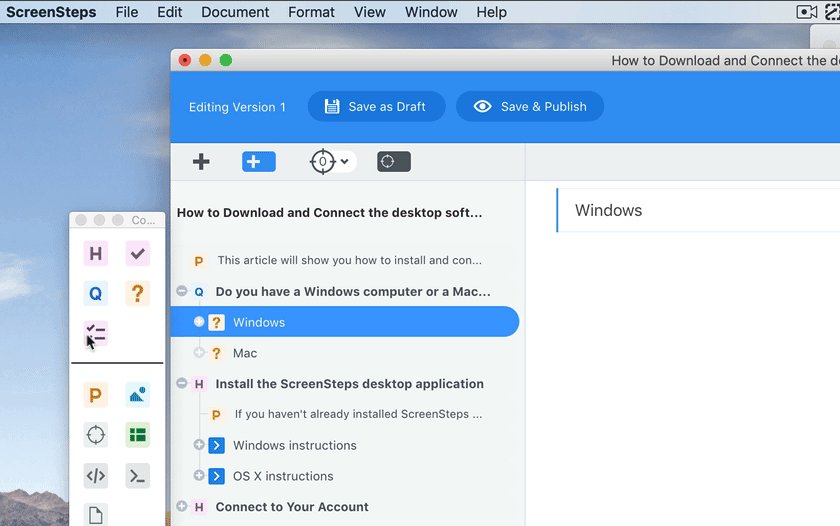
Step 3 – Add Action Blocks under each answer
Underneath each Answer Block, I'm adding what's called an Action Block.
Think of an Action Block as a chunk of instructions that need to be completed. For this article, I'm including three Action Blocks under each Answer Block because I want to break the instructions up into smaller chunks.

If a customer were to choose "Windows," then the article would walk them through three actions that are unique to that selection.
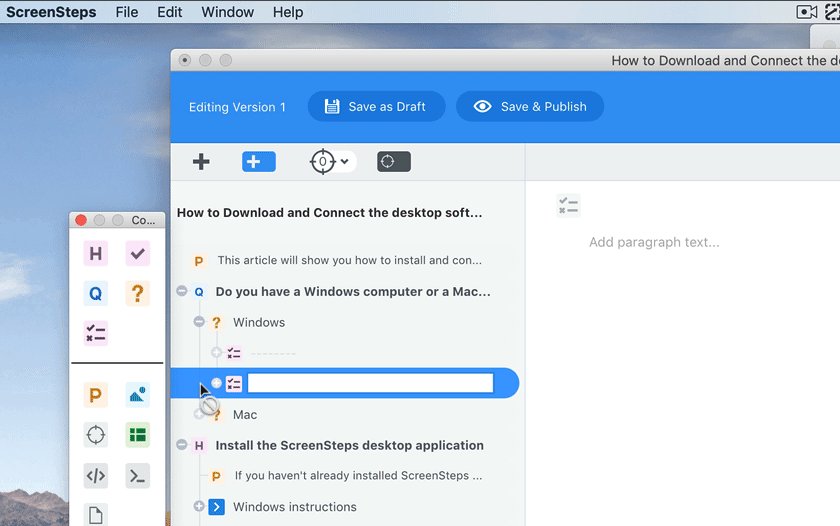
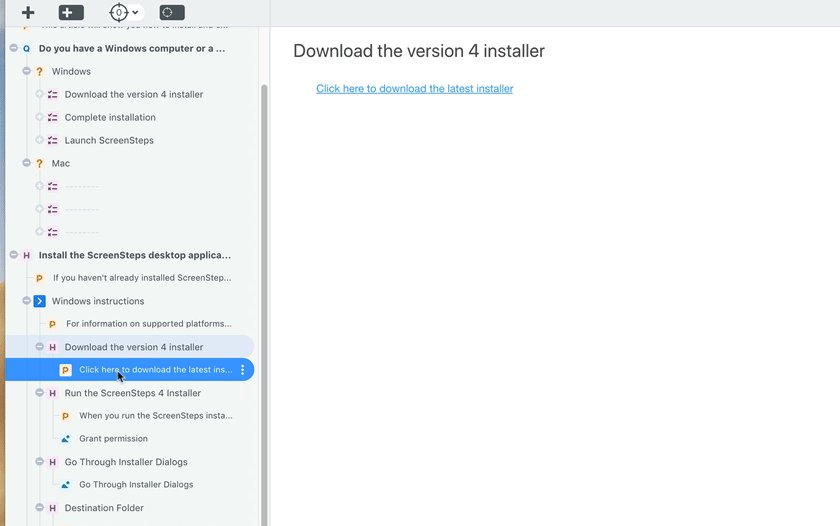
Step 4 – Name each Action Block and add detailed instructions underneath
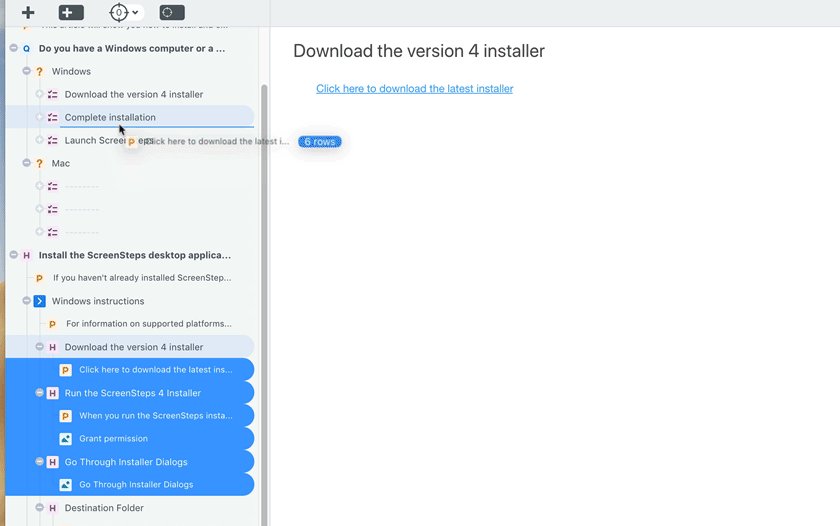
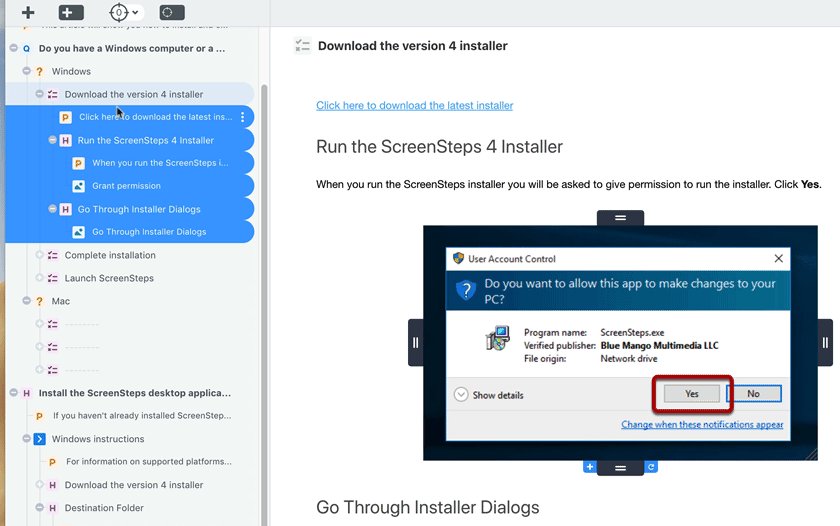
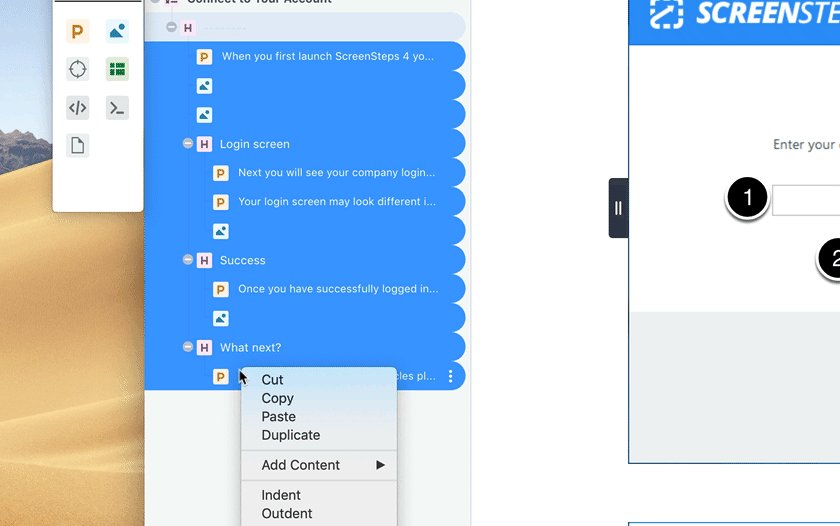
Now that I have my main Action Blocks, I'm going to name them and move content from underneath the foldable sections to the Action Blocks. In the image below, I'm selecting multiple items at once (by holding down shift while clicking my mouse) and dragging them to the appropriate Action Block.

Note: I'm breaking up the detailed instructions because I want to pace the reader and not present too much information at first.
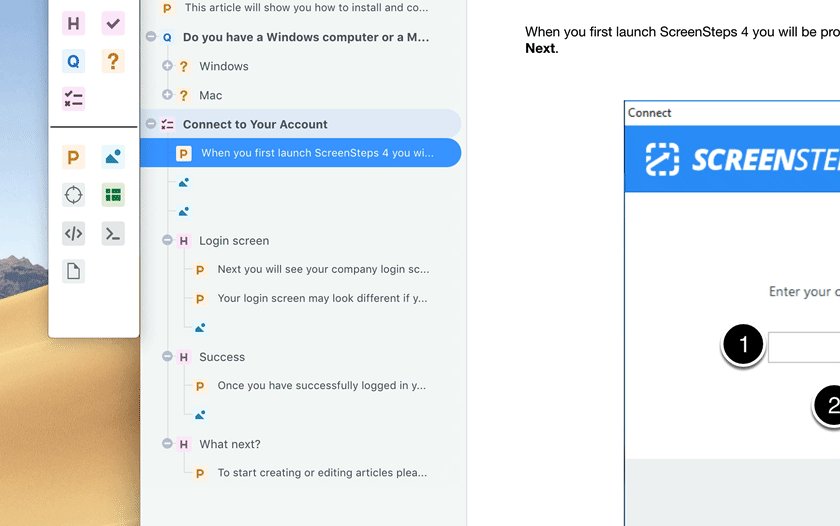
When I finish moving content from the foldable sections, I'll delete the foldable sections from the article.
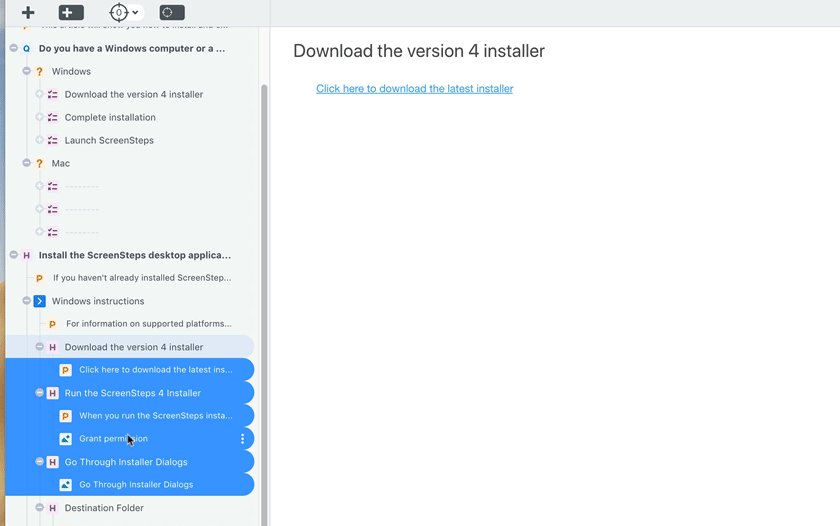
Step 5 – Add Action Blocks for remaining content
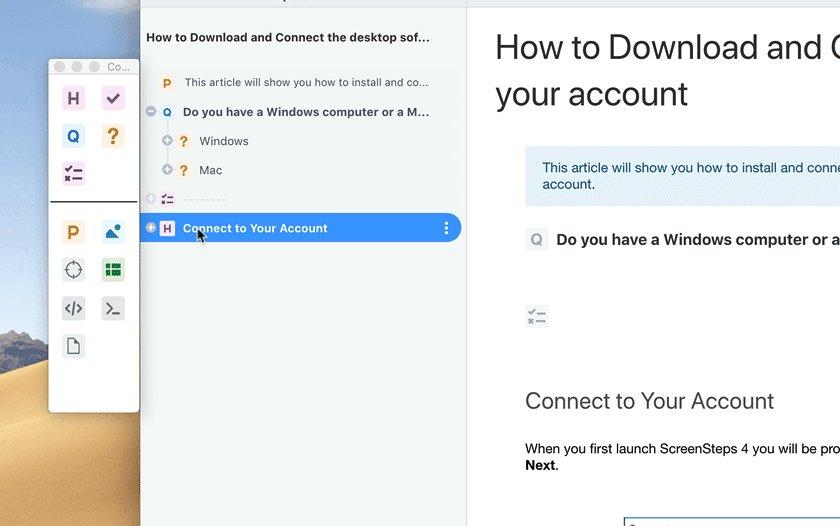
Once a customer goes through the specific actions for either Mac or Windows, they will then go through a similar set of installation instructions. So now, I'll add an Action Block that is not associated with either Answer Block, and add the specific content underneath.

In the image above, you can see that I have to indent the Heading underneath the Action Block. This hierarchy is very important. Anything nested underneath an Action Block will show to the reader (on the screen) at once. If content is not nested, then it will not be shown to the reader
You'll also see that I am pasting the text from the Heading in the Action Block. I then outdent content nested under that heading so that I can delete the heading without deleting content nested underneath. (If that's confusing, check out the video where I explain it in more detail.)


.png)