Zendesk Customizations - Using Javascript to Customize the Main Navigation Bar
We have been using Zendesk to manage our help tickets for quite some time now. This last week we switched over to Zendesk for our customer support forums as well. As we were going to be pointing more of our users to our Zendesk site we wanted to customize the look a bit. The main thing we wanted to do was have easy navigation between our forums and our documentation on ScreenSteps.
Using jQuery this is pretty simple. You can use the technique below to add any tab you like to your Zendesk support page. The full details of how we did this can be seen in our ScreenSteps Live API manual. In this post I will just go over the javascript we used.
Insert a new Tab

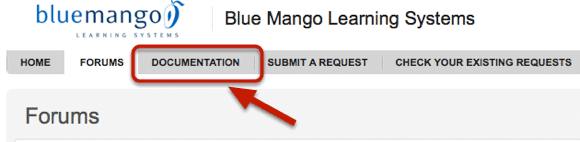
First we want to use jQuery to insert a new tab into the main navigation. The main navigation on Zendesk is just a `ul` with an id of `green`. We are going to insert our new navigation _after_ the **FORUMS** tab. That has a class of `.tab_forums`. So here is the code:
[javascript gutter="false"]
jQuery("div#top-menu ul#green li.tab_forums").after('<li class="main tab_documentation"><a class="tab" href="http://help.screensteps.com">Documentation</a></li>');
[/javascript]
As you can see we are just creating our own `li` element with an anchor tag in it.
Some Clean Up
We could stop there but Zendesk adds little dividers between the non-active tabs and the dividers don't appear around the active tab. This creates a problem since we have inserted a new tab that Zendesk didn't know about when it loaded the page. To make their tabs look right Zendesk adds a `first` class to the `li` element that appears right after the active tab. See the diagram below.
Now look at what happens when we insert our new `li` element:
Notice the extra bar next to the navigation.
We want to fix this so let's add a little more jQuery.
[javascript wraplines="false"]
if (jQuery("div#top-menu ul#green li.tab_forums.active").length) {
jQuery("div#top-menu ul#green li.first").removeClass("first");
jQuery("div#top-menu ul#green li.tab_documentation").addClass("first")
}
[/javascript]
This will check to see if the `.tab_forums` tab is active. If it is we remove the `.first` class from `li` element that has it and add the `.first` class to the tab we just inserted.
And now the page looks correct.
The next step for our integration is to customize our ScreenSteps Live template to blend in better with our help desk. We will post about that later.
api_manual: