How to Turn Your Flowcharts Into Workflow Articles With ScreenSteps
If you've ever tried to document a narrative for a flowchart, you're already familiar with how challenging it is to write something end-users can follow.
But things have changed, and a new ScreenSteps editor has made it easier than ever to transform flowcharts into interactive tutorials that even the least techy person can follow.
The old way of documenting flowcharts
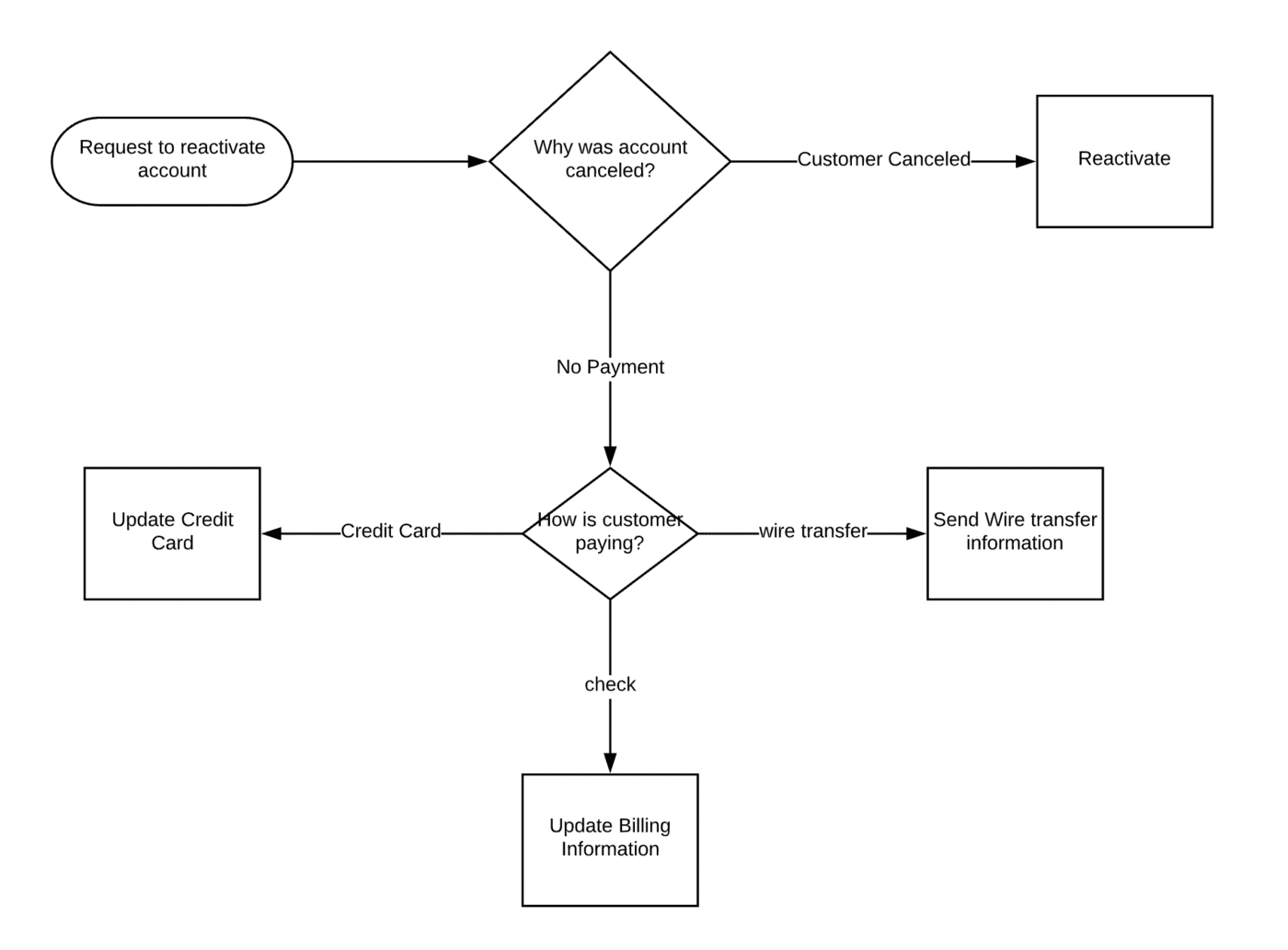
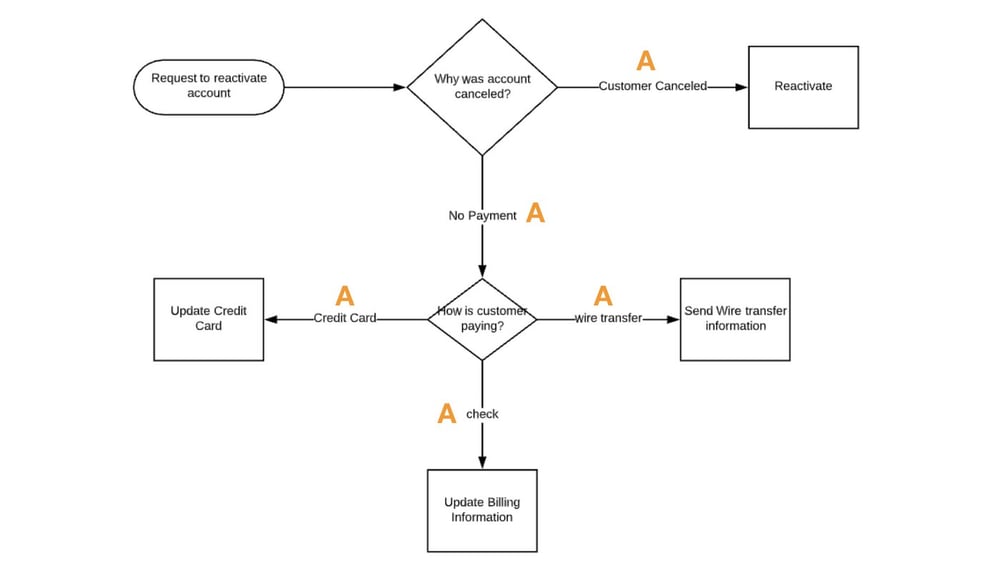
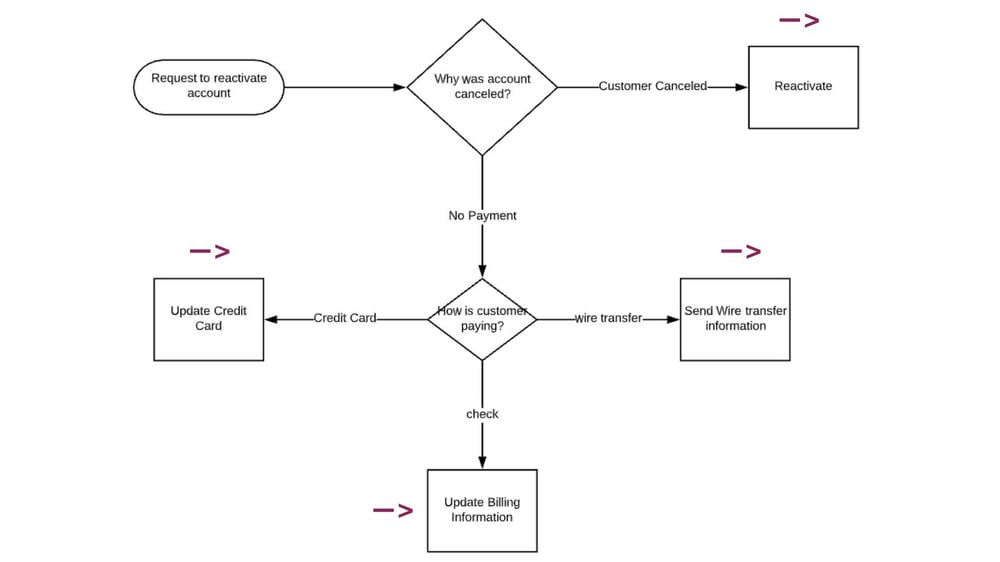
Creating a narrative of even a basic flowchart is really difficult using traditional authoring tools. For example, take this simple process:

As a narrative, it would go something like this...
When you receive a request to reactivate an account, first confirm why the account was canceled. If the customer canceled the account and wants to reactivate the account, you can reactivate the account by following these steps:
-
- Login to billing
- Confirm previous renewal date
- Reactivate account based on previous renewal date
If the account was canceled because of "no payment" then you will need to gather billing information from the customer. If the payment method will be credit card, then follow this process:
-
- Login to billing
- Send email to update CC information
If the payment method is via check, then you will need to confirm the following items:
-
- Customer has billing address
- Check includes invoice number
If the payment method is wire transfer, then do the following: - Create new invoice
- Include wire transfer information
- Send invoice to customer
From a reader's perspective, that is really annoying. They have to read a bunch of useless information before they finally get to the part that they care about.
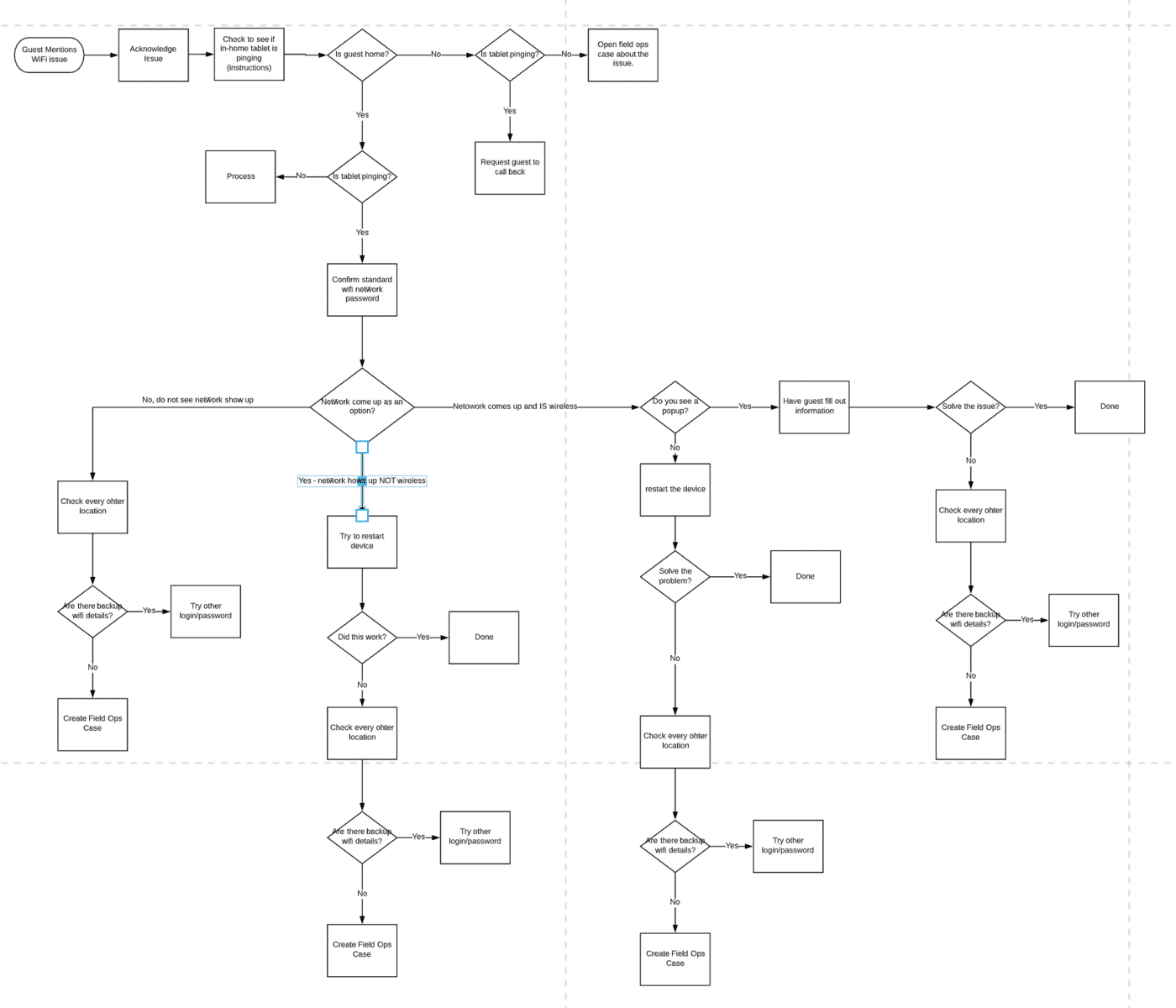
And don't forget, that was just a simple flowchart. Imagine reading a narrative for a process that looks like this ...

It's no wonder that you're always having to explain a difficult process over the phone.
3 parts to documenting flowcharts with a ScreenSteps workflow article
The flowchart can basically be broken up into three main parts:
- Questions
- Answers
- Steps
Let's look at each component.
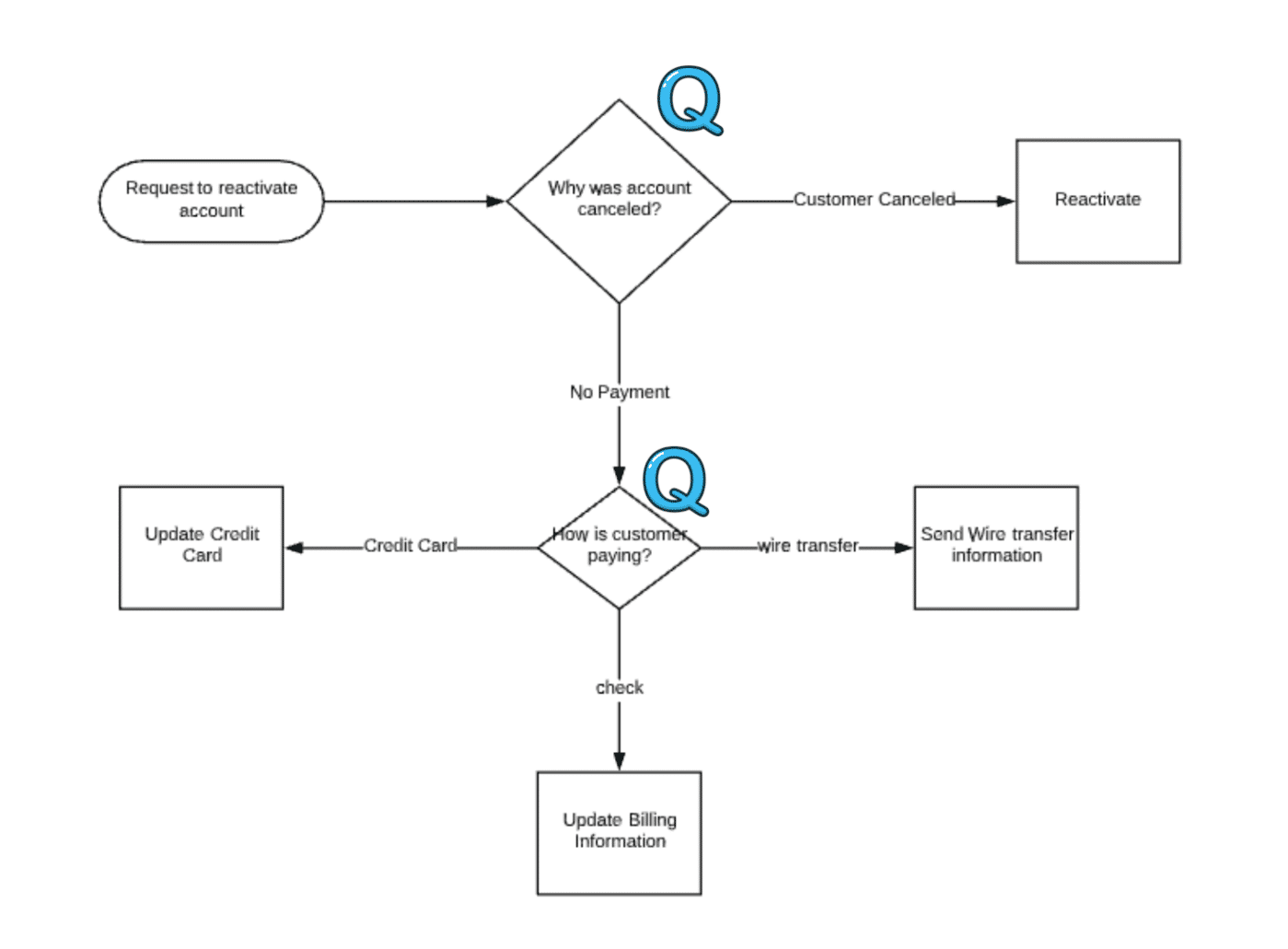
1. Questions
Each diamond shape is a question. This acts as a decision tree giving you at least two options. Your decision will take you down a path that is unique.

2. Answers
Answers are the options that somebody can choose based on the question. Each question should have at least two answers.
 3. Steps
3. Steps
The steps are what the reader is supposed to do. In a flowchart, you don't get a lot of details – just boxes with short descriptions. Usually, procedures are documented elsewhere with the details of where to click and what to include.

📽️ Watch Related: How to Turn Your Flowcharts and Process Maps Into Procedures Using ScreenSteps [Video]
Turn flowcharts into a ScreenSteps workflow article
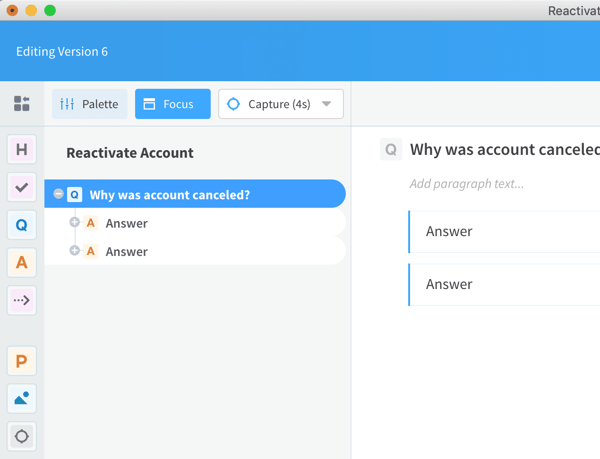
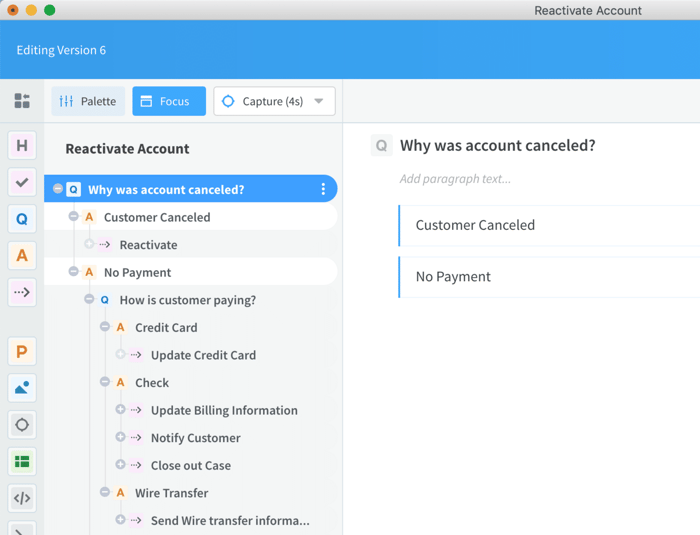
The ScreenSteps workflow article allows you to add all three of these elements as content blocks. The first thing you would do is add a Question Block wherever you had a diamond in the flowchart. (The ScreenSteps editor automatically includes answers for each question, so those are also included in the screenshot below.)

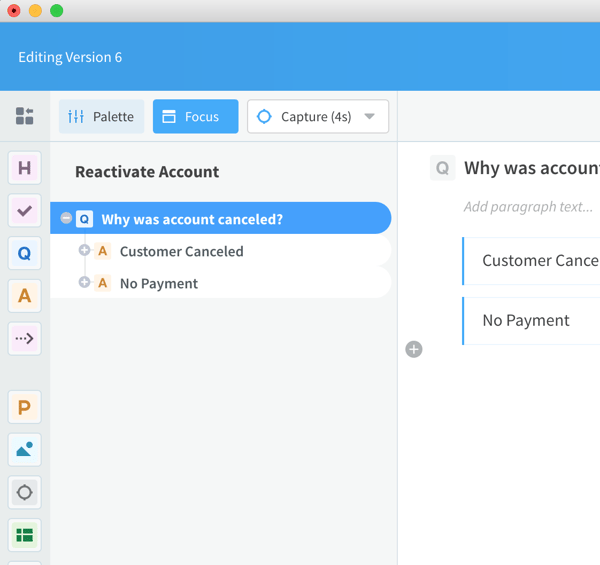
Next, you would include answers in each Answer Block for that question.

Then, underneath each answer, you would include the appropriate Step Blocks or, if necessary, more Question Blocks. Here's what it would look like for the entire flowchart:

Below is how that would look to an end-user going through the workflow. Go ahead and click on the options to see what it looks like.
Pretty awesome, right! Readers don't have to skip over irrelevant information or interpret what they should do. The workflow article only shows them what they need based on their situation.
But wait, there's more!
Now, about those details. Remember, flowcharts fall short because they don't include the step-by-step instructions for those actions.
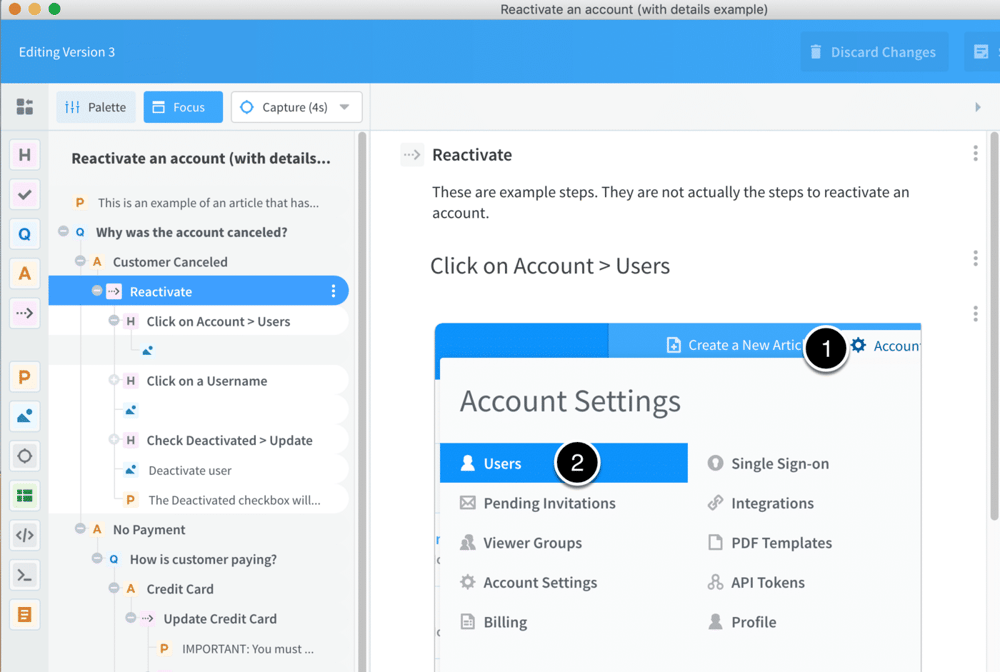
This is what's so great about the ScreenSteps workflow article — you can include those, too. Under each action, just drop in your screenshots, checklists, tables, detailed instructions, videos, GIFs, etc.

Here's what the article would look like with the step-by-step instructions.
ScreenSteps workflow articles remove confusion
Because the workflow article is interactive and enables end-users to see only the instructions they need to see, you can take the most complicated process and create simple-looking instructions that anybody can follow.
If you already have ScreenSteps and want to try this out, contact support@screensteps.com and let us know. If you don't use ScreenSteps yet, but want to try this out, request a free trial.

.png)